
티스토리 링크 버튼 만들기(링크 클릭률 높이는 방법)
정노을NOEUL
·2023. 9. 11. 07:42
반응형
티스토리 애드센스 수익을 높이는 방법 중 하나는 링크 클릭을 통해 전면 광고를 띄우는 것입니다.
그렇다면 사람들이 최대한 링크를 클릭하도록 유도해야 할텐데,
링크 클릭율을 높일 수 있는 방법은 바로 링크 버튼을 만드는 것 입니다.
이번 시간에는 티스토리 블로그에서 링크 버튼을 만드는 방법을 알아보도록 할게요!

목차
🔗CSS Button Generator 접속하기
- 우선 원하는 디자인의 버튼을 만들기 위해 CSS Button Generator 라는 사이트로 접속하세요.

🎨버튼 디자인하기
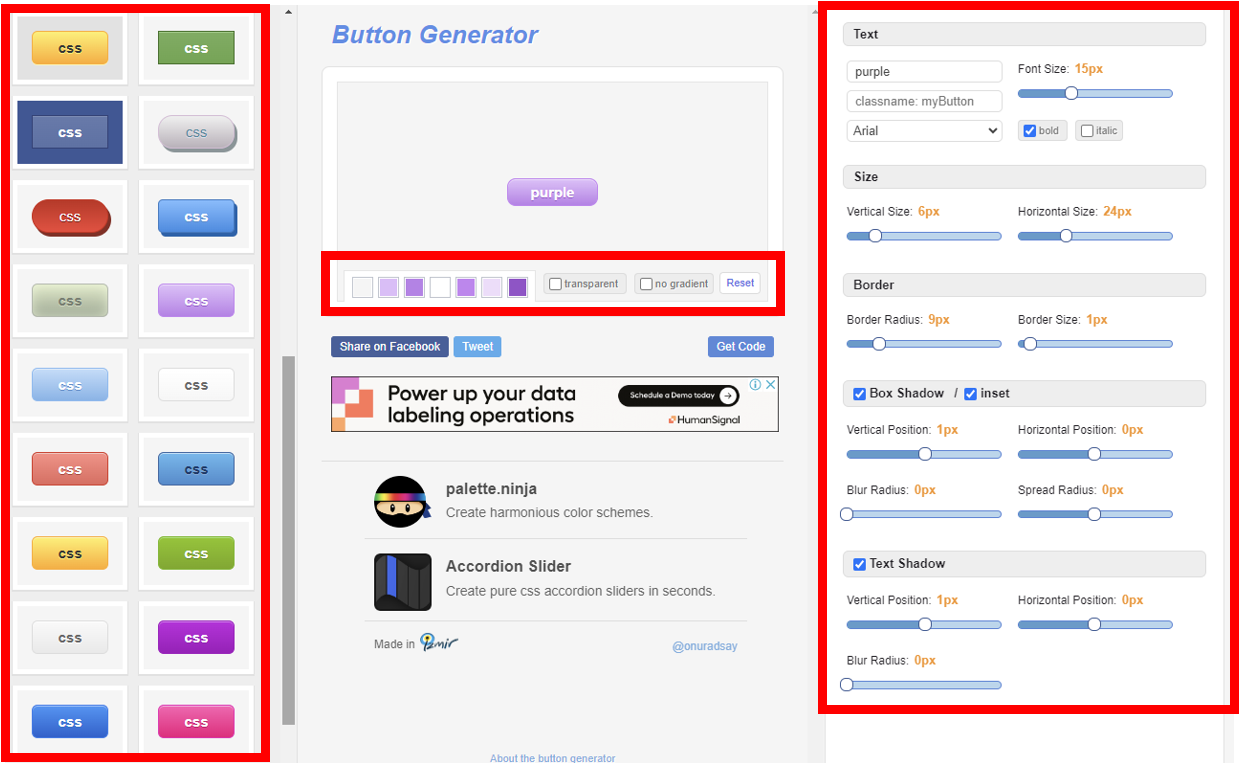
- CSS Button Generator 사이트 왼쪽배너에서 원하는 디자인의 버튼을 선택하세요
- 중앙의 미리보기 화면을 보면서 버튼의 색상이나 사이즈 등 디테일한 부분을 설정해보세요.

👨💻코드 가져오기
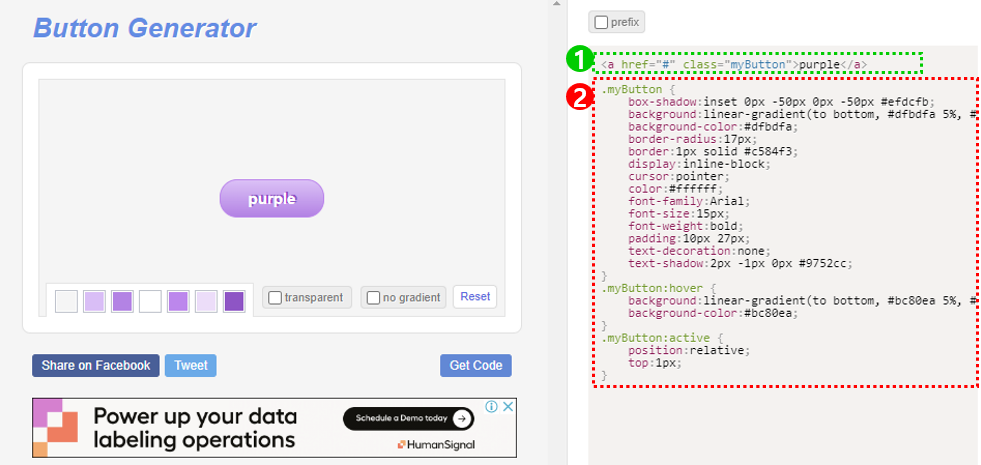
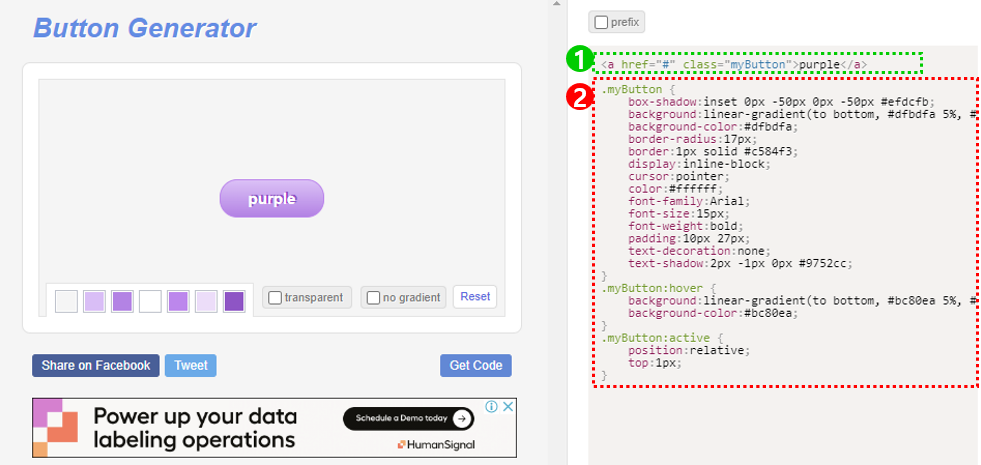
- 원하는 디자인의 버튼을 만드셨다면, Get Code를 눌러 코드를 생성하세요.

- 여기서 1번 부분은 나중에 글을 작성할 때 html 코드에 붙여넣어야 할 부분이고, 2번 부분은 CSS 코드입니다.
- 우선 2번 CSS 코 부분을 복사해주세요.

- 티스토리 관리 홈에서 스킨편집-html 편집에 들어가세요.
- CSS 탭의 가장 하단에 방금 복사해둔 CSS 코드를 붙여넣으세요.
- 스킨 적용을 클릭하세요.



✍️버튼 서식 만들기
물론 글을 쓸 때 마다 html 코드를 붙여넣어 버튼을 생성할 수도 있지만, 서식으로 저장하면 더욱 편하게 버튼을 생성할 수 있어요.
버튼을 만드는 코드를 서식으로 저장해봅시다!
- 이번에는 Button Generator 사이트의 1번 코드를 복사합니다.

- 블로그 관리 페이지의 서식관리-서식쓰기를 클릭하세요.


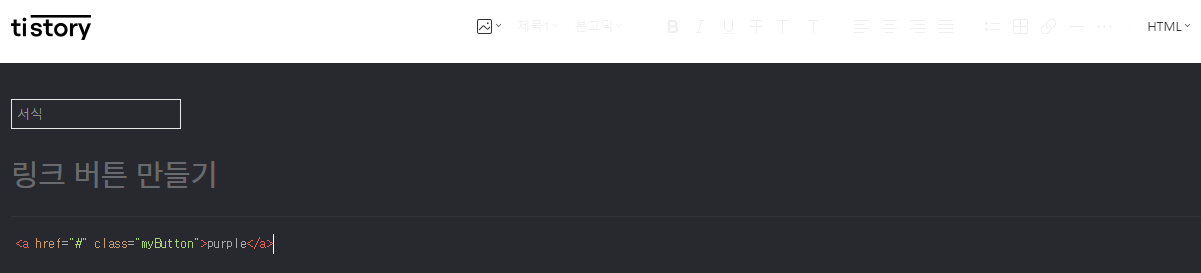
- 버튼을 만드는 코드인지 알아볼 수 있는 제목을 작성하고, 글쓰기모드를 HTML 모드로 변경합니다.
- 아까 복사해온 1번 코드를 붙여넣고 완료를 눌러 서식을 저장합니다.


➡️링크 버튼 만들기
이제 실제로 버튼이 생성되는지 확인해봅시다.
- 글쓰기 모드에서 방금 저장한 서식을 불러오세요.


- 디폴트로 적힌 문구를 원하는 문구로 바꿔보세요. (버튼 위에 적힐 문구)


- 글쓰기 도구의 링크 아이콘을 눌러 그 버튼을 눌렀을 때 이동할 사이트의 링크를 넣고 확인을 누르세요.

- 미리보기 화면을 확인하거나 글을 포스팅하고나면 버튼이 생성된 것을 확인하실 수 있습니다!
미리 보기 화면에서는 버튼 클릭이 안되지만 실제로 글을 포스팅하고 나면 정상적으로 사이트 이동이 됩니다.

'블로그로 돈 벌기 > 티스토리' 카테고리의 다른 글
| 티스토리 목차 만들기 (1분컷 초간단 방법!!) (2) | 2023.08.19 |
|---|---|
| [티스토리 초기세팅] 네이버 서치어드바이저 등록하기 (0) | 2023.07.24 |
| [티스토리 플러그인] 초간단 구글 서치콘솔 등록하기 (0) | 2023.07.20 |




