
티스토리 목차 만들기 (1분컷 초간단 방법!!)
정노을NOEUL
·2023. 8. 19. 16:09
목차를 생성하면 글을 읽는 사람들이 원하는 내용을 바로 바로 찾아 읽을 수 있어 편리하고
글이 전문적이면서 깔끔한 느낌을 주는 효과가 있습니다.
자동으로 목차를 생성해주는 방법도 있지만
제가 사용중인 테마에는 적용이 안되어 수동으로 목차를 만들고 있습니다.
스킨 편집 없이 원하는 게시물에 목차를 생성하고 싶다면 저 처럼 수동으로 목차를 만들어보세요.
방법이 엄청 간단하니 차근차근 따라해보세요 !

목차
🚩서식 등록하기
만약 목차 양식을 꾸준히 사용할 것 같으면, 서식으로 등록해두었다가 필요할 때 마다 서식을 불러오는 방법이 편리합니다.
만약 따로 서식으로 등록하지 않고 목차를 만들고 싶으신 분은 바로 목차만들기 단계로 가셔서 작성하시려는 글에 동일한 방법으로 목차를 생성하시면 됩니다.
1) 블로그 관리 홈 - 콘텐츠 - 서식 관리 - 서식쓰기


그러면 글쓰기 화면이 뜨게 되는데, 여기서 목차 양식을 만들어 저장하면 됩니다.
🚩목차 만들기1 : 틀 만들기
목차의 틀은 원하는 대로 만들면 되지만, 제가 사용하고 있는 방법으로 정리해보겠습니다.
저와 동일한 목차 틀을 사용하시려면 바로 👉전체 코드를 HTML 모드에 붙여넣어서 저장하셔도 됩니다 :-)
1) 일단 제목은 알아보기 쉽게 목차서식, 목차 등으로 작성하세요.
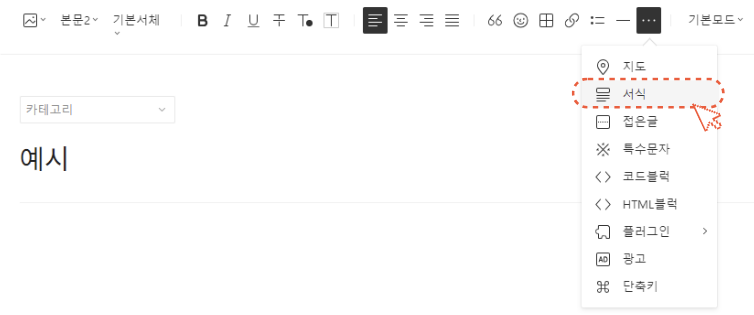
2) 글쓰기 도구 중 따옴표 모양의 아이콘을 누르고 네모난 틀 모양을 눌러주세요.
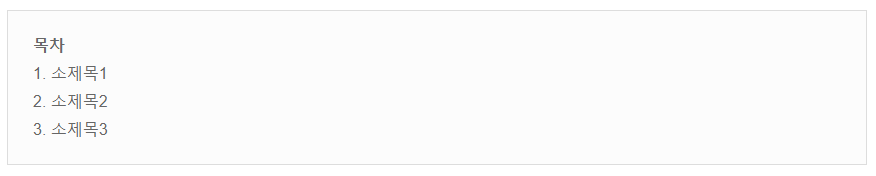
생성된 회색 박스 안에 목차를 작성할거에요.

3) 회색 박스 안에 목차를 작성합니다.
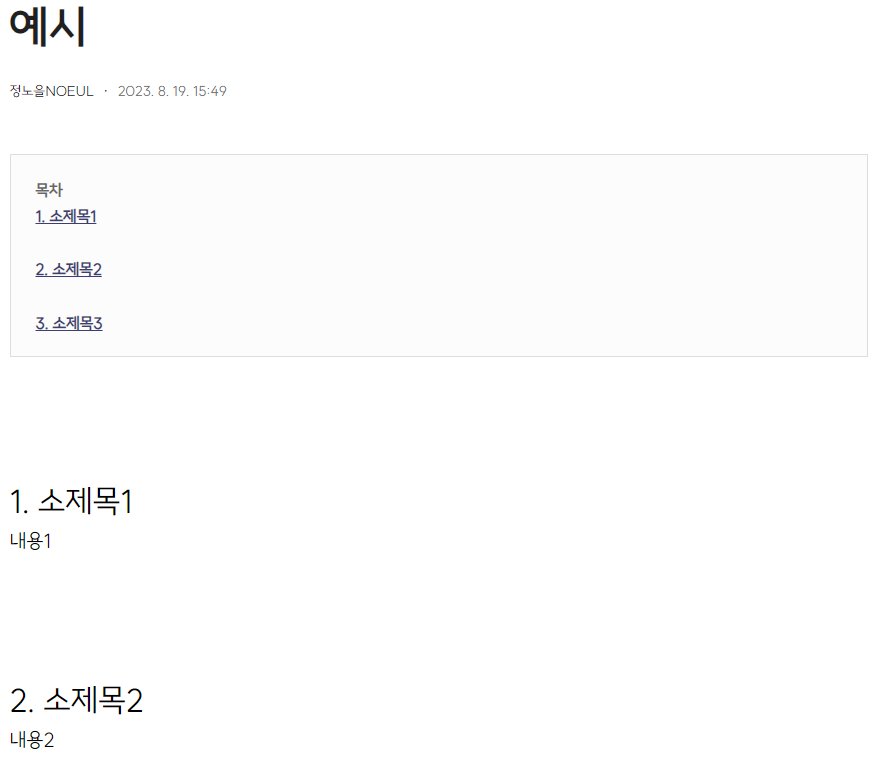
아래 예시처럼 목차를 작성하세요.
글을 작성하는 것이 아니라 서식만 만들어 놓는 거라서 알아보기 편한 임의의 제목으로 작성하시면 됩니다.

4) 회색박스(목차) 아래에 목차와 동일한 구조로 본문도 작성합니다.
역시나 본인이 알아보기 쉽게 작성하시면 됩니다.

+ 저 같은 경우에는 소제목을 제목1으로 지정해서 쓰는 경우가 많아서 소제목을 모두 제목1 으로 지정해주었어요.
이 부분은 여러분이 평소에 글을 작성할 때 편한 서식으로 지정하시면 돼요.

이렇게 하면 목차의 틀은 완성이 된 것 입니다!
벌써 절반이나 하셨어요 😊😊
🚩목차 만들기2: 경로 지정하기
이번에 할 작업은 실제로 목차에서 제목을 클릭했을 때 그 제목에 해당하는 위치로 이동하게끔 경로를 지정하는 작업이에요.
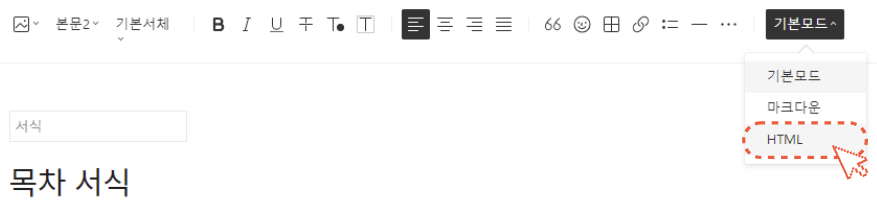
1) HTML 모드로 들어가기
글쓰기 도구 오른쪽 위 '기본모드'를 'HTML'으로 바꿔주세요.
HTML 모드에서 경로 지정을 할 수 있답니다.

얼핏보면 벌써 너무 복잡해보일 수 있지만 이해하면 간단하니 겁 먹지 마세요! ㅎㅎ
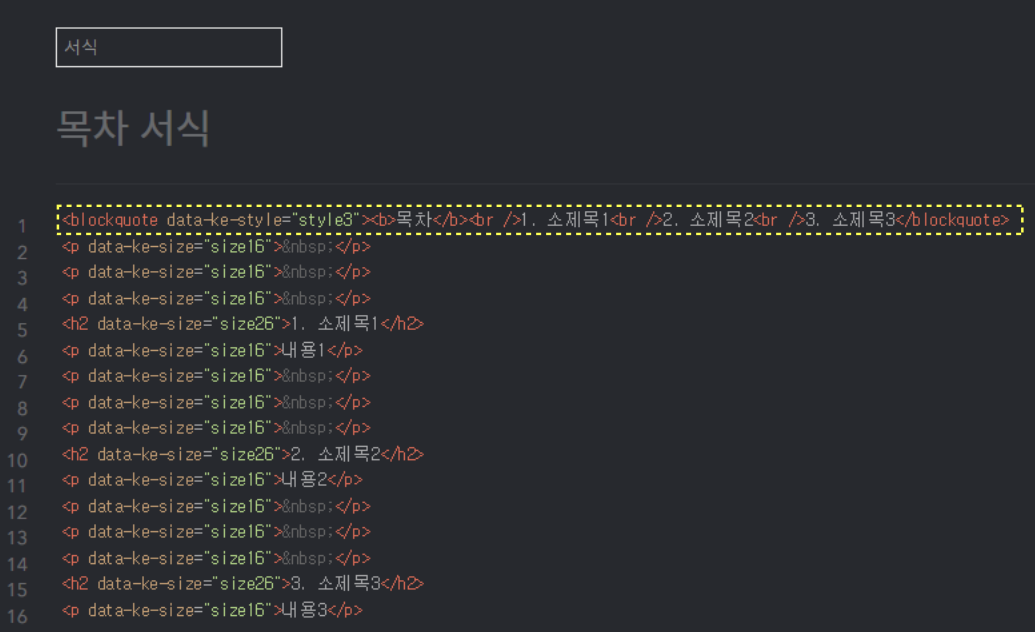
<blockquote>와 </blockquote> 사이에 있는 부분이 저희가 회색 박스 안에 만들어 놓은 목차입니다.

저 부분을 보기 쉽게 바꿔서 보도록 합시다.

2) 각각의 소제목 앞 뒤로 코드 넣기
<p><a href="#no1">1. 소제목1</a></p><br />
<p><a href="#no2">2. 소제목2</a></p><br />
<p><a href="#no3">3. 소제목3</a></p>

여기서 포인트는
href="#@@@"
여기서 @에 들어가는 부분으로 경로를 구분해주기 때문에 소제목 마다 다른 id를 부여해야한다는 점이에요 !
이제 본문을 살펴봅시다.
<blockquote>와 </blockquote> 다음 부분이 본문이에요.

3) 이동할 위치 지정하기
본문 내에서 실제로 이동할 위치에 다음의 코드를 넣어주세요.
아까 목차에서 지정한 id와 동일한 id로 지정해주셔야합니다!
<p id="no1"></p>
<p id="no2"></p>
<p id="no3"></p>

🌟🌟목차 부분🌟🌟
<p><a href="#no1">1. 소제목1</a></p>
🌟🌟본문 부분🌟🌟
<p id="no1"></p><h2 data-ke-size="size26">1. 소제목1</h2>
이렇게 목차 부분과 본문 내에서 이동할 부분의 id가 동일해야합니다!
이제 완료 버튼을 눌러 서식을 저장해주세요,
목차 서식 저장이 끝났습니다!
미리보기 모드에서는 목차 이동이 안되지만
실제로 글 등록을 하시면 목차를 클릭했을 때 해당 부분으로 이동되는 것을 확인하실 수 있어요



실제로 목차를 눌러 원하는 위치로 이동하는지 확인해보세요.
저 같은 경우는 제목의 위치보다 아래로 이동하여서
<p id="no###"></p> 의 위치를 소제목 보다 2줄 정도 위로 옮겨주었어요.
여러분들도 실제로 클릭해보시고 위치를 조절하세요 ~

🏴전체 코드
동일한 형식으로 목차를 사용하시려면
서식쓰기 - html모드에서 아래 코드를 그대로 붙여서 저장하여 사용하세요
<blockquote data-ke-style="style3"><b>목차</b><br />
<p data-ke-size="size16"><a href="#no1">1. 소제목1</a></p><br />
<p data-ke-size="size16"><a href="#no2">2. 소제목2</a></p><br />
<p data-ke-size="size16"><a href="#no3">3. 소제목3</a></p>
</blockquote>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p id="no1" data-ke-size="size16"> </p>
<h2 data-ke-size="size26">1. 소제목1</h2>
<p data-ke-size="size16">내용1</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p id="no2" data-ke-size="size16"> </p>
<h2 data-ke-size="size26">2. 소제목2</h2>
<p data-ke-size="size16">내용2</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p id="no3" data-ke-size="size16"> </p>
<h2 data-ke-size="size26">3. 소제목3</h2>
<p data-ke-size="size16">내용3</p>
이동 위치를 변경하시려면
<p id="no#" data-ke-size="size16"> </p> 이 코드의 위치를 변경해서 조절해보세요 ~
'블로그로 돈 벌기 > 티스토리' 카테고리의 다른 글
| 티스토리 링크 버튼 만들기(링크 클릭률 높이는 방법) (2) | 2023.09.11 |
|---|---|
| [티스토리 초기세팅] 네이버 서치어드바이저 등록하기 (0) | 2023.07.24 |
| [티스토리 플러그인] 초간단 구글 서치콘솔 등록하기 (0) | 2023.07.20 |




